Beginner’s Guide to Custom Fonts in Squarespace (7.0 & 7.1) (2024)
Want to use a font that is not available from Squarespace?
Squarespace offers a lot of fonts to choose from, but what if your brand font is not on the list? There is no native way to add a custom font in Squarespace, however with a bit of Custom Code, you are good to go!
On the Squarespace forum, I have seen and helped a lot of users that have troubles with using custom fonts for their websites. Hopefully by the end of this tutorial, you will be confident in using custom fonts for your website!
I suggest reading through the step-by-step, but if your custom font is still not working, here is a list of Top 5 Reasons why Custom Fonts are not working in Squarespace.
Hope this helps!
Upload and use a custom font in SquareSpace
For this step-by-step tutorial, I will be using a free font I found from FontSquirrel. The custom font in my example is Montserrat. Don’t forget to replace this with your own font name!
Web font - when purchasing a font, make sure you choose the Web Font version. Anything else like a Desktop version will not work for a website!
Font file format you can use in SquareSpace, in preferred order:
.woff2
.woff
.otf/.ttf
Step 0 - Prepare your font file
In your font package, you should have at minimum a .oft/.ttf font file. Additionally you might have .woff/.woff2 font file.
If you have a .woff2 font file, go to Step 1.
If you don’t have a .woff2 font file in your font package, you can generate one from your .oft/.ttf font file.
Unless you have specific requirements, it is recommended to use the latest font file format. The format .woff2 has the smallest file size (optimised performance) and covers the widest set of web browsers.
If your font package doesn’t include this file, you can go to the free Webfont Generator by FontSquirrel. Upload your .otf or .ttf file, and it will generate a .woff2 (and .woff) file for you.
Note: only do this if you have the correct licensing. If you’re not sure that you can use or convert your font file, skip this step. Or check and come back to this.
Step 1 - Upload font file
Go to Custom CSS. You can find it here; Website -> Website Tools (it’s under the Utilities section) -> Custom CSS.
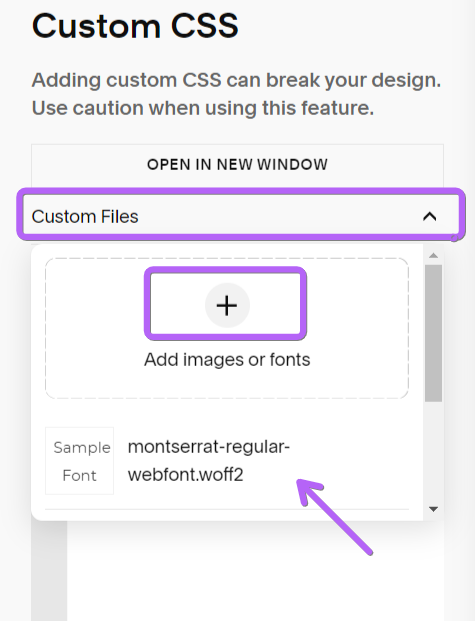
Upload your custom font files
Click on Custom Files
Click on Add images or fonts
Upload your font file
Your uploaded font file will appear here
Step 2 - Load the font file
You now need to tell Squarespace you want to use a new font family, and where to find the font file.
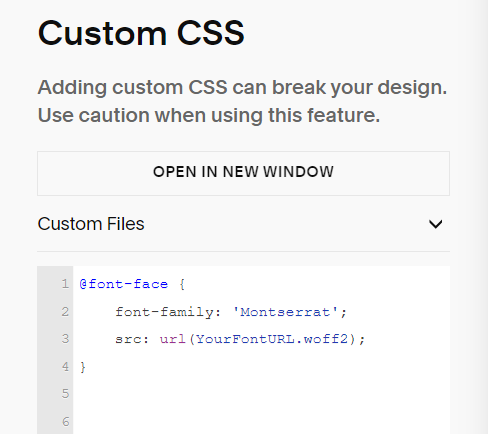
Copy and paste this code into your Custom CSS
@font-face {
font-family: 'YOUR FONT NAME HERE';
src: url(YourFontURL.woff2);
}
Change font-family to your font name
Note: The font-family is the name you will refer to your custom font by, name it something sensible.
Add your uploaded font file to the url
The easiest way to add the url of your font file is to:
Delete everything within the url brackets, to get url().
Click between the bracket, so the cursor is between the bracket.
Keeping the cursor there, click on your uploaded font file. Custom Files -> font file -> click.
The font file url will be automatically pasted into Custom CSS, inside url().
Step 3 - Using your custom font
This is a list of text styles and their corresponding CSS Selectors that are used in Squarespace:
| Text style | CSS Selector |
Heading 1 |
h1 |
Heading 2 |
h2 |
Heading 3 |
h3 |
Heading 4 |
h4 |
Paragraph 1 |
.sqsrte-large |
Paragraph 2 |
p |
Paragraph 3 |
.sqsrte-small |
Depending on which text style you want to apply your custom font to, above is a list of CSS selectors you will need.
Example - change Heading 1 text
h1 {
font-family: 'Montserrat';
}
Example - change all Heading text
h1, h2, h3, h4 {
font-family: 'Montserrat';
}
Example - change all Paragraph text
.sqsrte-large, p, .sqsrte-small {
font-family: 'Montserrat';
}
Example - only change it for one text block
#your_blockid h1 {
font-family: 'Montserrat';
}
Not Working?
Head over to this post to find the Top 5 Reasons why Custom Fonts are not working in Squarespace.
Or
-> Get expert help on Custom Font.
Let me take care of the details, so you can focus on what’s important—your business.
Did I help? You can support me by sharing my post or consider ☕buying me a coffee☕ :) Thank you, happy building.
#neverstoplearning
Need my help?
Over a decade in tech, worked on over 150+ Squarespace sites, including answering questions on the Squarespace Forum.