5 Reasons why Custom Fonts are not working in Squarespace (7.0 & 7.1) (2024)
Updated Dec 10, 2024 - I’ve added a new one that I see quite often, so there are now Top 6 reasons!
Applies to:
Tools needed:
Pricing Plan required:
Personal plan, or above
The Problem
You have done all the steps, you have followed a tutorial online to add a Custom Font to use in your Squarespace (or maybe my Beginner’s Guide to Custom Font), you seem to have done everything correctly, but it is just not working? Why?
I have collated a list of most common problems that either I have experienced or I have helped users over on the Squarepace forum. Tried and tested!
Why is my Custom Font not working?
Here are some common issues to why your custom font in Squarespace might not be working as expected:
#1 - font-family not the same:
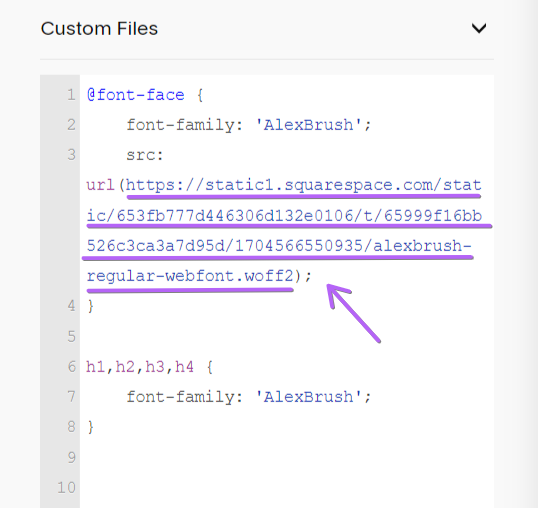
The font-family you’ve entered in @font-face (Step 2 - Load your font file) needs to be exactly the same as the font-family for the CSS selector (Step 3 - Using your custom font), including any quotations! If you have followed all the steps and your custom font is not working, this would be the first thing I suggest double-checking.
The font-family need to be the same, including any quotations.
#2 - Incorrect Font File path:
Squarespace needs to know what font to load for your custom font!
If everything looks correct in setting up your custom font, then check the font file. The font file path is a very long string so it is not easy to spot a mistake. You can double check this by re-tracing your steps when you upload the font file:
re-adding the font file path, or
re-uploading the font file & re-adding the font file path
If unsure, check Step 2 - Load your font file.
Double check the font file path is correct: 1) re-add by clicking on the font file in Custom Files, or 2) re-load the file by deleting the font file.
#3 - Custom CSS error:
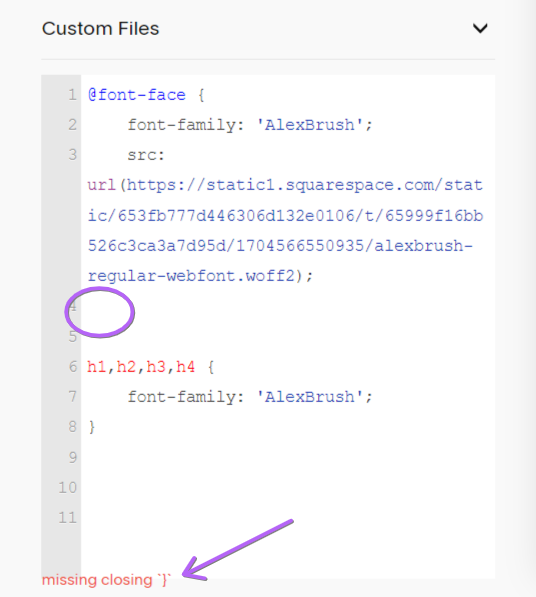
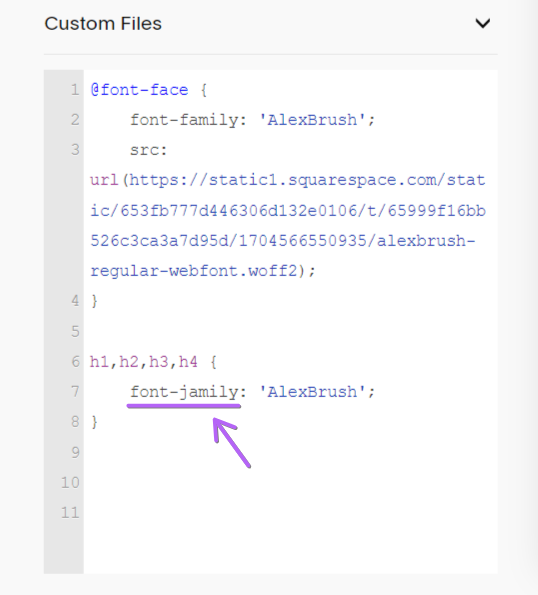
Missing a semi-colon? A curly bracket? Any syntax error in Custom CSS will cause code to stop working. If you have other CSS code and all of them are no longer applying the styling, chances are there’s an error in your new Custom Font code.
Check for any Custom CSS syntax errors.
A spelling mistake won’t show up in red!
#4 - Incorrect text CSS selectors:
Most text in Squarespace is a h1, h2, h3, h4, p1, p2 or p3, as per the table in Step 3 - CSS Selectors. But some are not!
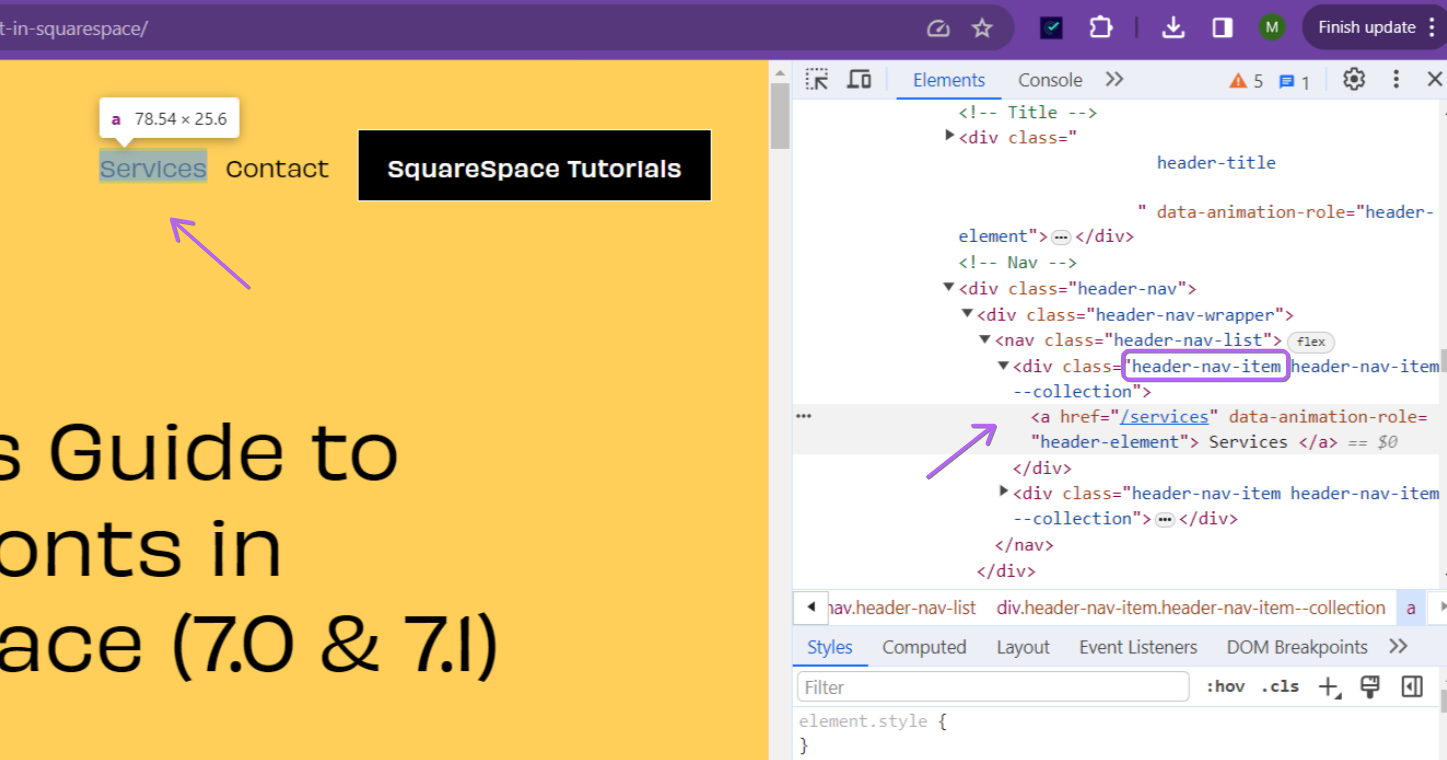
An example is the navigation menu text, for these you need to use the CSS selector .header-nav-item (in 7.1).
Not all text are wrapped in a heading or paragraph tag. Check for the specific CSS Selectors for those cases.
#5 - Font Style:
Most fonts will work without specifying their font-style or font-weight. However when declaring custom fonts that are italic in style, it is tempting to set
font-style: italic
or for custom fonts that are bold or light in style, to set
font-weight: 800 /*normal is 400, less is lighter, more is heavier*/
However this is not necessary and can cause the custom font to not work as expected. This is because the styling information is provided by the custom font file.
Here is what should be done instead:
@font-face {
font-family: 'YOUR FONT NAME HERE';
src: url(YourFontURL.woff2);
font-style: normal;
font-weight: normal;
}#6 - iPhone 13:
A few Squarespace forum users have pointed out that their custom font look different on their iPhones, specifically the iPhone 13.
Taking a look at the Squarespace stylesheet, I can see that the body tag by default have this line, which gets overriden when a custom font is being used:
-webkit-font-smoothing: antialiased;
I haven’t tested this because I don’t have access to an iPhone 13, but adding this line to your Step 3 - Using your custom font should hopefully do the trick.
If you do try out a solution, let me know how it goes!
Still not working?
Comment down below, and I’ll have a look!
*Please note, in cases where I need to troubleshoot, I am unable to do so via the comments section. Please get in touch with me instead.
Or
-> Get expert help with custom font.
Let me take care of the details, so you can focus on what’s important—your business.
Did I help? You can support me by sharing my post or consider ☕buying me a coffee☕ :) Thank you, happy building.
#neverstoplearning
Need my help?
Over a decade in tech, worked on over 150+ Squarespace sites, including answering questions on the Squarespace Forum.