Blog post’s Previous and Next too big in Squarespace (2024)
No code needed!
The Problem
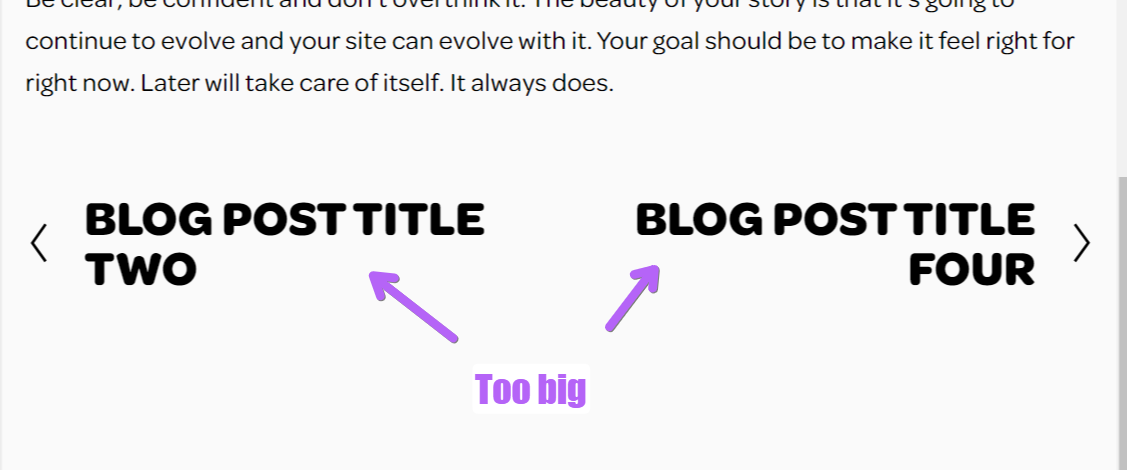
At the bottom of a blog post page in your Squarespace website, you will see these blog titles to navigate to the previous or next blog post. This is called blog pagination.
The default size for these blog titles are normally Heading 2 or 3, which can be huge!
The Solution
Here is how you can change it:
Click on Site Styles (brush icon at the top right corner)
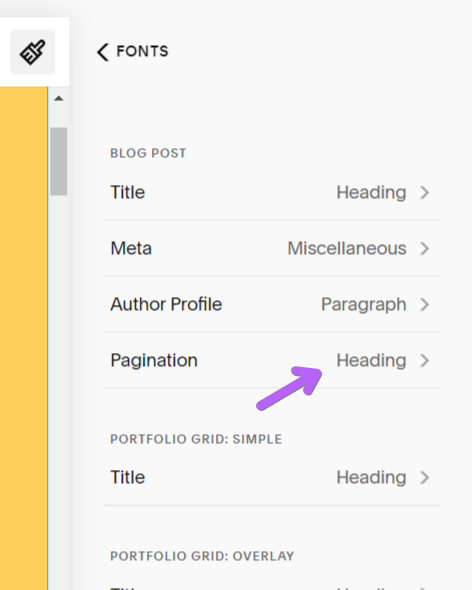
Click Fonts
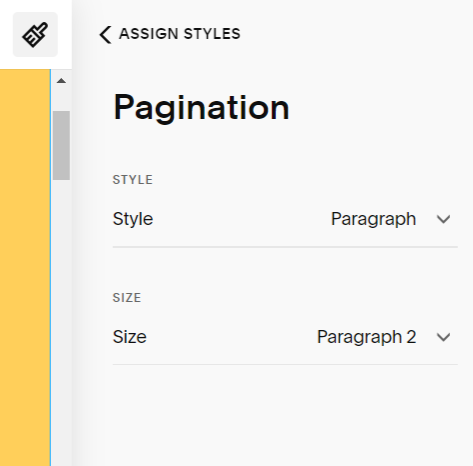
Click Assign Styles
Find “Blog Post”
Click on Pagination
Here you can change the font size from the default, normally it’s Heading 3, to a smaller one.
I changed mine to Paragraph 2
Not working? Comment down below, and I’ll have a look!
Want different sizes between desktop and mobile?
The changes made in Site Styles will apply globally to all screen sizes. If you want a bigger font size for desktop and a smaller one for mobile, you will need to use some CSS code.
Let me know if this is something you would like a tutorial on, and I’ll add it to my list!
Did I help? You can support me by sharing my post or consider ☕buying me a coffee☕ :) Thank you, happy building.
#neverstoplearning
Need my help?
Over a decade in tech, worked on over 150+ Squarespace sites, including answering questions on the Squarespace Forum.
Or